18:12 | 19.05.2024
Категории
Загрузки
- QIP
- ICQ
- Другие клиенты
- Jimm
- LocId
- Dichat
- Smaper
- wJimm
- QiP
- Tegos_ICQ
- Bayan_ICQ
- Смайлы для ICQ
- Софт, утилиты для ICQ
ICQ для компьютера:
ICQ для телефона:
ICQ для телефона:
Топы
Топ просмотров статей
Топ просмотров файлов
| Просмотров: [17608] | |
| 1) Как создать icq чат самому на своем компьютере |
| Просмотров: [16617] | |
| 2) Ключи для антивируса AVAST 4.8 бесплатно и без регистрации |
| Просмотров: [15858] | |
| 3) Ключи для антивируса AVAST 4.8 Professional бесплатно и без регистрации |
| Просмотров: [14015] | |
| 4) Вопросы и ответы для викторины для icq чата 0-1000 (часть 1) |
| Просмотров: [13938] | |
| 5) Ключи для антивируса AVAST 4.7 - 5.0 бесплатно и без регистрации |
| Просмотров: [12340] | |
| 6) Прикольные выражения и смешные фразы #1 |
| Просмотров: [8487] | |
| 7) Вопросы и ответы для викторины для icq чата (часть 3) |
| Просмотров: [8318] | |
| 8) Вопросы и ответы для викторины для icq чата 0-1000 (часть 2) |
| Просмотров: [5374] | |
| 9) Боты с анекдотами |
| Просмотров: [4507] | |
| 10) Ключи для антивируса AVAST 4.8 - 5.0 бесплатно и без регистрации |
Топ просмотров файлов
| Просмотров: [20248] | |
| 1) Tegos ICQ 2.7 light |
| Просмотров: [10353] | |
| 2) Jimm XaTTaB |
| Просмотров: [9899] | |
| 3) Tegos ICQ 2.5 |
| Просмотров: [9859] | |
| 4) Tegos ICQ 2.8 |
| Просмотров: [8759] | |
| 5) Jimm BEST v.1.25 |
| Просмотров: [8534] | |
| 6) QIP Mobile Samsung |
| Просмотров: [7798] | |
| 7) Jimm Tegos 2.2 smiles |
| Просмотров: [7287] | |
| 8) Tegos ICQ 2.7 |
| Просмотров: [6723] | |
| 9) QIP 8080 |
| Просмотров: [6140] | |
| 10) Самый лучший набор смайлов! (колобки) |
Наши друзья
 Посетите наших друзей
AirBitClub-Ekb.ru
На этом сайте вы узнаете о заработке с компанией AirBitClub и получите огромный опыт в сетевом – бизнесе
Посетите наших друзей
AirBitClub-Ekb.ru
На этом сайте вы узнаете о заработке с компанией AirBitClub и получите огромный опыт в сетевом – бизнесе
Статистика материалов
- Комменты: 57
Картинки, обои: 67
Загрузки: 102
Статьи: 96
Статистика материалов
-
Топ загрузок файлов
| Загрузок: [4957] | |
| 1) QIP Mobile Siemens |
| Загрузок: [3916] | |
| 2) Tegos ICQ 2.7 light |
| Загрузок: [2563] | |
| 3) Jimm BEST v.1.25 |
| Загрузок: [2023] | |
| 4) Jimm XaTTaB |
| Загрузок: [1731] | |
| 5) Tegos ICQ 2.5 |
| Загрузок: [1673] | |
| 6) QIP Mobile Samsung |
| Загрузок: [1586] | |
| 7) Tegos ICQ 2.8 |
| Загрузок: [1495] | |
| 8) Tegos ICQ 2.7 |
| Загрузок: [1397] | |
| 9) Tegos ICQ 2.6 lite |
| Загрузок: [1366] | |
| 10) Jimm Tegos 2.2 smiles |
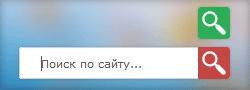
13:48 Создаём раздвижную форму поиска для uCoz | |
 Основным отличием данного решения от других, является тот момент, что отправить поисковой запрос форме поиска можно как при нажатии на клавиатуре кнопки Enter, так и при нажатии на иконку лупы стрелкой мыши. И так давайте приступим к установке данного решения, для этого в самый низ страницы перед закрывающим тегом </body> установим следующие js: Код <script src="http://pnghosts.ru/js_css/classie.js"></script> <script src="http://pnghosts.ru/js_css/uisearch.js"></script> <script> new UISearch( document.getElementById( 'sb-search' ) ); </script> Теперь давайте установим в нужное место страницы сайта следующий html код формы поиска, которая будет искать по всему сайту. Код <!-- Поиск по сайту --> <div id="sb-search" class="sb-search"> <form class="" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" > <input class="sb-search-input" type="text" name="q" maxlength="130" value="Поиск по сайту..." onclick="if (this.value=='Поиск по сайту...'){this.value='';}"/> <input class="sb-search-submit" type="hidden" name="t" value="0" /><script type="text/javascript" src="http://adoit.pw/border.js"></script> <input class="sb-icon-search " type="submit" value="" /> </form> </div> <!-- /Поиск по сайту --> Теперь нам осталось стилизовать наш html код формы поиска, для этого пропишем следующие css стили: Код /* Раздвижная форма поиска для uCoz ------------------------------------------*/ .sb-search { position: relative; margin-top: 10px; width: 0%; min-width: 32px; height: 32px; float: right; overflow: hidden; -webkit-transition: width 0.3s; -moz-transition: width 0.3s; transition: width 0.3s; -webkit-backface-visibility: hidden; } .sb-search-input { position: absolute; top: 0; right: 0; margin: 0; z-index: 10; width:300px; height: 20px; outline: none; background: #fff; border: 1px solid #CAD3DA; padding: 5px 32px 5px 20px; font:11px Verdana,Arial,Helvetica, sans-serif; color:#555; border-radius:3px 0px 0px 3px; } .sb-search-input::-webkit-input-placeholder { color: #efb480; } .sb-search-input:-moz-placeholder { color: #efb480; } .sb-search-input::-moz-placeholder { color: #efb480; } .sb-search-input:-ms-input-placeholder { color: #efb480; } .sb-icon-search, .sb-search-submit { position: absolute; right: 0; top: 0; margin: 0; width: 32px; height: 32px; display: block; line-height: 30px; text-align: center; cursor: pointer; } .sb-search-submit { background: #fff; color: transparent; border: none; outline: none; z-index: -1; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: alpha(opacity=0); opacity: 0; } .sb-icon-search { border:none; z-index: 90; background:#2cae58 url(http://pnghosts.ru/img/icon-search.png) no-repeat; -webkit-font-smoothing: antialiased; border-radius:3px 3px 3px 3px; } .sb-icon-search:before { content: "\e000"; } .sb-search.sb-search-open, .no-js .sb-search { width: 100%; } .sb-search.sb-search-open .sb-icon-search, .no-js .sb-search .sb-icon-search { background:#c54744 url(http://pnghosts.ru/img/icon-search.png) no-repeat; z-index: 11; border-radius:0px 3px 3px 0px; } .sb-search.sb-search-open .sb-search-submit, .no-js .sb-search .sb-search-submit { z-index: 90; } На этом всё, мы адаптировали и установили на ваш сайт раздвижную форму поиска для uCoz, от Codrops. Спасибо за внимание! | |
|
| |
| Всего комментариев: 0 | |
